تست سرعت سایت
۳ وب سایت که برای بررسی عملکرد و سرعت سایتتون میتونید ازشون استفاده کنید اینها هستند
اینها سایتهایی هستند که شما میتونید باهاشون وضعیت سایتتون رو بررسی کنید همونطور که میبینید هر ۳ سایت به نولوژی نمره بالای ۹۰ دادن وسایت gtmetrix سرعت لود سایت رو ۱.۵ ثانیه محاسبه کرده تمام کاری که ما برای سایت یوزر۳۲ انجام دادیم تا این نتایج رو گرفتیم رو توی این مقاله قراره با هم بررسی کنیم تا شما هم همین نتایج رو بگیرید و اگر این کارها رو انجام دادید و نتیجه نگرفتید توی کامنتها سایتتون و وضعیتش رو بگید تا با هم بررسیش کنیم
بهینه کردن (Minify) کدهای سی اس اس و جاوا اسکریپت
برای بهینه سازی کدهای سی اس اس و جاوا اسکریپت سایتتون میتونید از پلاگینهایی مثل wp-rocket استفاده کنید که تمامی فضای خالی و حجم اضافی فایلهایی که برای ظاهر سایتتون بارگذاری میشند رو کاهش میده البته پلاگینهای بسیاری برای این کار وجود داره ولی علت معرفی پلاگین راکت اینه که موارد دیگهای که باید انجام بشه رو به صورت جامع در اختیار ما میزاره که خود این موضوع هم باعث کم شدن تعداد پلاگینها و بهینه شدن سایتمون میشه
همگام سازی (Async) کدهای جاوا اسکریپت و به تعویق انداختن (Defer) اجرای کدهای جاوا اسکریپت
کد های جاوا اسکریپت به دو صورت داخلی (درون یک فایل تمامی کدها نوشته میشود internal) و خارجی (کدها درون فایل مجزا نوشته میشود و فایل فراخوانی میشود external) در صفحات وب سایت استفاده می شوند.

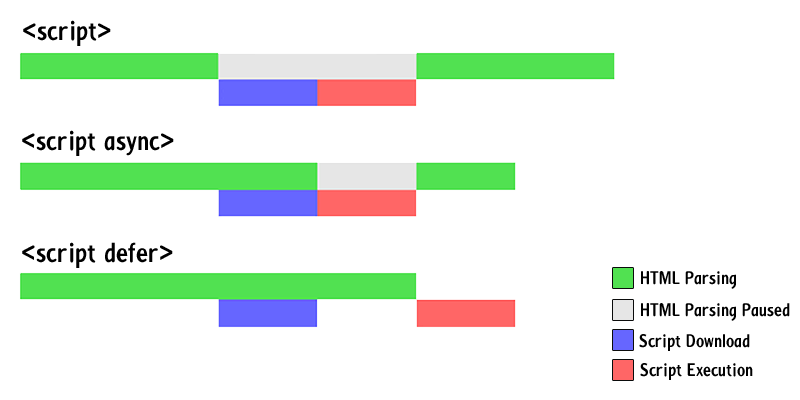
همونطور که در تصویر میبینید مرورگر در حین بارگذاری ظاهر سایت شما (کدهای html) زمانی که از کد جاوا اسکریپت (تگ script) در ظاهر سایت استفاده شده باشه ، کدهای جاوا اسکریپت روی کامپیوتر کاربر دانلود و سپس اجرا میشن.
با همگام سازی کردن (Async) شما میتونید زمان بلاک شدن کدهای ظاهر سایتتون که یکی از پارامترهای مهم سایت gtmetrix هم هست رو پایین بیارید در واقع کاربر همزمان با دانلود کدهای ظاهر سایت میتونه کدهای جاوا اسکریپت سایت شما رو هم دانلود کنه
در نهایت با به تعویق انداختن (Defer) اجرای کدهای جاوا اسکریپت (javascript) البته در حالتی که کدها دانلود شده و آماده هستند روی مرورگر کاربر سرعت لود سایت به شدت افزایش پیدا میکنه کاربر با کلیک روی لینک سایت شما کاربر سایت شما رو مشاهده میکنه پس از مشاهده سایت کدهای جاوا اسکریپت اجرا میشن
پلاگین wp-rocket این کار رو انجام میده
پایین آوردن تعداد درخواستها
پلاگینهایی که روی سایت نصب شدند قالبی که روی سایت وردپرسی نصب شده فونتهایی که روی سایت اجرا میشوند همه دارای فایلهای مجزایی هستند که برای بارگذاری صفحه به صورت مجزا نیاز هست یک درخواست به آدرس مختص به اون فایل ارسال بشه تا فایل دانلود و اجرا بشه نکته اینجاست که نیازی نیست همه این فایلها به صورت مجزا باشن همه این فایلها میتونن در یک فایل قرار بگیرند و فقط یک درخواست هنگام بارگذاری صفحه سایت ارسال بشه با این کار شما درخواستهای (http request) مورد نیاز اجرای سایتتون رو پایین میارید در نهایت سرعت لود سایتتون بیشتر میشه
پلاگین wp-rocket این کار رو برای شما انجام میده
بیهنه سازی دیتابیس
طبعتا ما برای سایتمون افزونههای زیادی نصب میکنیم که به مرور با توسعه سایتمون تغییر میکنند بنابراین اطلاعات مربوط به افزونههای قدیمی در دیتابیس باقی میمونند اطلاعاتی که برای ما کاربردی ندارند اکثر ای پلاگینها ابتدای نام جداولشون با ابتدای نام خود اون افزونه شروع میشه که به راحتی قابل تشخیص هستند مثلا woocommerce با wo شروع میشه نامهاش ، gravity form با gf شروع میشن نامهاش و wp rocket با wr شروع میشه و به همین ترتیب میتونید اونهارو به سادگی دراپ کنید (برای پاک کردن جداول دیتابیس از گزینه drop استفاده میشه)
همینطور خود وردپرس سیستمی داره که به صورت خودکار اطلاعات زیادی رو ضخیره میکنه که برای ما کاربردی ندارند مثل بازبینیها (revision) وقتی شما نوشتهای رو دارید مینویسید علاوه بر نسخهای که خودتون انتشار میدید یا بروزرسانی میکنید توی سایتتون نسخههای دیگهای به صورت خودکار در دیتابیس ذخیره میکنه تا از اطلاعات شما برای زمانی که ناگهانی برق قطع میشه یا اینترنتتون قطع میشه و یا به هر دلیل دیگهای اطلاعتتون رو ذخیره نمیکنید دسترسی به داطلاعات داشته باشید
و یا هر سیستم ذخیره ساز خودکاری که در سایتتون وجود داره ولی اطلاعاتش براتون کاربردی نداره رو شما با پلاگین دیتابیس کلینر (Advanced Database Cleaner) میتونید ، حذف کنید قبل از کار با این افزونه به نکته زیر حتما توجه کنید
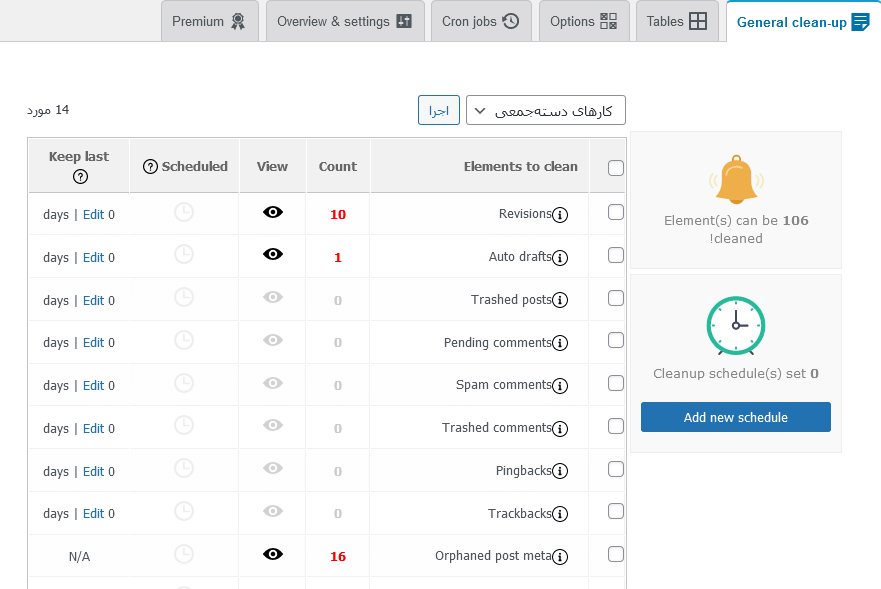
نکته مهم : بخشهایی از این پلاگین اطلاعات اصلی سایت که در حال استفاده هستند رو نمایش میده که با حذف اونها سایتتون از دسترس خارج میشه ، پس قبل از استفاده از این پلاگین حتما یک نسخه پشتیبان از سایتتون تهیه کنید و اگر دانشی از قسمتها متفاوت آن ندارید فقط از قسمت General clean-up که در تصویر زیر مشاهده میکنید اطلاعات عمومی که به صورت خودکار ذخیره شدند و کاربردی ندارند رو حذف کنید

دانلود پلاگین بهینه ساز دیتابیس
بهینه سازی پلاگینها
حتما پلاگینهای غیر کاربردی رو پاک کنید اگر برای یک کار چند پلاگین دارید پلاگینی رو باقی بزارید که کارهای زیادی که مورد نیازتون هست رو واستون انجام میده مثلا اگر از پلاگین امینتی items security استفاده میکنید و ریکپچا رو برای تمامی کامنتهای سایتتون فعال کردید دیگه نیازی به پلاگین akismet که از spam ها جلوگیری میکنه و به صورت خودکار روی وردپرس هم نصب هست نیازی ندارید
اگر جزو دسته افرادی هستید که هنوز به ادیتور gutenberg وردپرس عادت نکردید و کلاسیک ادیتور روی سایتتون نصب کردید برای سرعت سایتتون بهتره که کار با گوتنبرگ رو یاد بگیرید و پلاگین کلاسیت ادیتور رو حذف کنید
خیلی از اطلاعات پلاگینها براتون کاربردی ندارن مثلا پلاگین پاپ آپ نصب کردید ۱۰۰ تا طرح پاپ آپ هم داره ولی شما فقط از یک پاپ آپ اون استفاده میکنید یا ۵۰ تا فرم ساختید توی افزونه فرم سازتون ولی فقط ۳ تا فرم فعال دارید اطلاعات اضافی پلاگینهاتون رو حذف کنید
لیست سفارشهایی لغو شده ووکامرس کاربرایی که بیشتر از ۱ سال به سایتتون سر نزدن یا با اطلاعات غلط توی سایتتون ثبت نام کردن رو حذف کنید
بهینه سازی امکانات
حتما از قالبهایی استفاده کنید که فقط امکانات مورد نظر شما رو داره خیلی از قالبها به صورت پیش فرض امکانات به شدت زیادی رو دارند شما بهشون نیاز نداری و فقط بخاطر ظاهر زیبای قالب اون رو خریداری کردید اینها سایت شما رو سنگین میکنه ، با مشروت و راهنمایی برنامه نویس قالب سایتتون حتما مطمئن بشید که این امکانات رو حذف میکنید مثلا قالب سایت ما یک فرم ساز رو توی خودش داره که ما هیچ استفادهای ازش نداشتیم و از gravity form استفاده میکردیم ولی توی دیتابیس این فرم ساز اطلاعاتی رو ذخیره کرده بود که پاکشون کردیم و خود امکان فرم ساز قالب رو هم غیر فعال کردیم شما هم حتما این کار رو انجام بدید
پلاگین ووکامرس که پلاگین به شدت کاربردی هست و تقریبا روی هر سایت وردپرسی نصبه امکانات خیلی خیلی زیادی داره که شما از همشون استفاده نمیکنید مثلا اخرید باری که به قسمت analytics ووکامرستون سر زدید کی بود ؟ اگر از این امکانات استفاده نمیکندی حتما اونها رو غیر فعال کنید برای غیر فعال سازی امکانات غیر ضروری ووکامرس میتونید از پلاگین Disable WooCommerce Bloat استفاده کنید که نیاز به هیچ تنظیم خاصی نداره و فقط کافیه اونرو نصب کنید این پلاگین رو ما تست کردیم و پلاگین سادهای هست و تغییر خاصی تو سایتتون ایجاد نمیکنه فقط امکانات اضافی رو حذف میکنه
دانلود پلاگین بهینه ساز ووکامرس
بهینه سازی تصاویر
حتما قبل از اینکه تصویری رو توی سایتتون آپلود کنید حجمش رو کم کنید برای اینکار میتونید از نرم افزار فتوشاپ و گزینه ذخیره برای وب سایت استفاده کنید با کلیدهای ترکیبی Shift + Ctrl + Alt + S به این گزینه دسترسی دارید و کیفیت تصویر یا همون گزینه quality رو به متوسط یا Medium تغییر بدید اینکار حجم تصویر رو خیلی کم میکنه ولی کیفیت رو اونقدری پایین نمیاره که برای سایت شما نامناسب باشه ای از وب سایت tiny png برای بهینه سازی تصاویر استفاده کنید
اگر تصاویری در حال حاضر توی سایتتون دارید میتونید از پلاگین wp smush استفاده کنید اگر از نسخه pro این افزونه استفاده کنید میتونید از امکان webp که تصاویر سایتتون رو به خوبی بهینه میکنه استفاده کنید









ثبت ديدگاه